Famous at last
Added on: Thursday 26th March 2009
A quote I made after a networking event last year has been picked up and used on the advertising material for this years event.
Network Central 09 has been jointly organised by 14 networking organisations and is billed as the largest networking event in the South West of England.
I went to Networking Central 08 in Plymouth last year where there were over 500 business people and filled in a questionnaire afterwards.
My quote now appears at the top of the website for this years event and on all the flyers. Unfortunately there is no direct link to my website but I am seeing an increase in visitors searching for Round Ash Associates
It just goes to show that sometimes you can get a boost from unexpected quarters but I still firmly believe that networking is one of the most effective ways to do business. I have been a member of the Business Network for a number of years now and it has really helped me to increase awareness of my products and services within the local business community.
Register for Network Central 09 and I'll see you there!
13 Reasons you should Embrace the Web
Added on: Friday 20th March 2009
A website design company in Australia has created this simple site to show people (or remind those that know) why the Web adds value to any business.
Have a look and see whether your company is reaping all of the benefits of the Web.
If not, then as the site says, you need to contact your web company.
Geotagging website content
Added on: Thursday 19th March 2009
It seems that nowadays every site must have a map to display content. Whether its a business search facility, a store locator or a list of attractions on a tourist trail users expect to be able to find information using maps.
It is easy enough to add a map to a website and display content (see a previous article on the Google Map module for our CMS) but you can only do this if the content has spatial data associated with it.
It is possible to convert a zip code or UK postcode into the latitude and longitude required for Google Maps but this is usually done in an external application and its a tedious job to copy and paste these coordinates back into your own application.
Also, especially for UK postcodes the conversion isn't very accurate in rural areas and my own postcode plots about 10 miles out on the map.
Another alternative for the UK is to convert an Ordnance Survey map reference to WGS84 latitude and longitude but this requires the reference to be more accurate than the standard six figures.
No, the most reliable and simplest way is to find the location on the map itself and mark it directly.
Having added the map module to the CMS, I thought that it needed an easy way to geotag any content on the site so I set about integrating a point and click method for positioning any data.
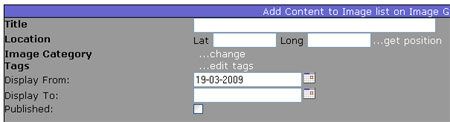
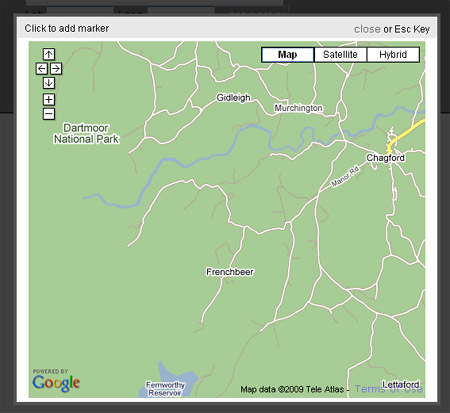
All content is added via a form and to keep things clean I decided the map should pop up rather than be inline which would take up too much room.

The map is opened via the '...get position' link.
My favourite 'pop up' window isn't really a pop up at all but is the excellent thickbox which uses the DOM to display a window on a new layer. This in itself caused me a few problems trying to get the map to load into this window. However the article at dropstones helped me solve these.
When the link is clicked, the script loads the map into a hidden div an the thickbox tb_show method is called using the inline option to pull the content from the hidden div.

The map has the usual controls so that you can zoom in for better accuracy and once a point is clicked on the map the lat and long fields on the form are updated.
So you can now add position information to any content on your website and I've set this up as a special field type so that the boxes and pop up link automatically appear on any form that requires a location field.
The code used for the process is contained in this text file.
A decent travel search engine
Added on: Wednesday 11th March 2009
You've been there before - select your start point and destination, enter the dates you want to travel on and the results page says sorry there are no flights/ferries on that day.
It really frustrates me when I am trying to book transport on the Internet and the website expects me to know beforehand which days the flight or ferry or bus goes on.
The other annoyance is when you want to get the best deal by looking at other travel dates and you have to search through each day at a time.
OK, more sites nowadays give you the option to search a day or two either side of your chosen date but you still get the feeling that they don't really want you to find the best option.
Having spent years developing search engines on various database driven websites, I've often thought that it isn't difficult to show the user a variety of dates and time for their journeys and even price options based on the search parameters.
Well, I was pleasantly surprised the other day when I came across Skyscanner. This has to be one of the most user friendly travel search sites I have seen.
Right from the beginning they give you as much information as possible. Click on the Whole Month option on the front page and the search results are displayed as a bar chart with days of the month along the bottom and prices up the side.
You can then see at a glance which days there are flights to your destination and how much they will cost.
There is more though, hover the mouse over one of the bars and it gives you the departure and arrival times and the airline.
Even the destination dropdown box is colour coded with green for direct flights and red for indirect.
You can also select a departure airport and a destination airport and see which airline (if any) flies direct and which airlines offer indirect flights.
The whole interface is really slick and uses AJAX (I guess) to update in real time.
I haven't yet gone through to the airlines website to check the accuracy of the prices and to make a booking but will definitely be doing this soon.
Google Maps
Added on: Friday 6th March 2009
Since Google released their Google Maps application and the API to allow developers to add maps on their own sites it seems that nowadays a website isn't complete without an interactive map.
All the bigger open source CMS applications now have a Google Maps plugin and I thought it was time that our CMS offering did the same.
So, I'm pleased to say that there is now a new Map module within our CMS that allows users to create their own maps and display them on any page.
With it you can set the default zoom and centre point for the map and then add markers by clicking on the location and filling in the details on a form.
There is also the ability to add lines and closed shapes to a map - again by clicking the points on the map.
Markers can also be associated with content already stored in the system so for example you could add a marker for all photographs in an image gallery or show the locations of events.
Any markers that are added are stored separately to the maps so that they can be used on any map without having to add them again.
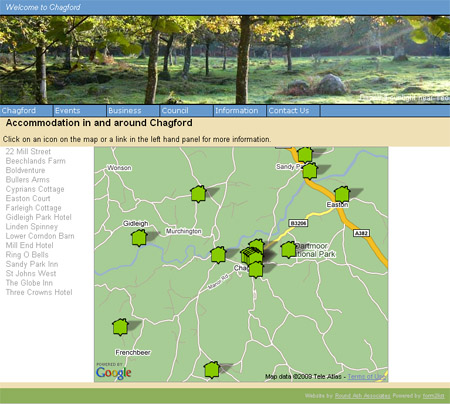
Currently this only produces an interactive map but I'm working on a facility to create a static location map (image only) for use on contact pages etc.
Heres a link to one I made earlier (screenshot below) for Accommodation in Chagford.

The power of jquery
Added on: Wednesday 4th March 2009
With the recent rise in popularity of online applications and the subsequent drive to create rich user interfaces comes a host of powerful javascript libraries.
There are now numerous javascript libraries available to help simplify the more mundane tasks involved in writing your code.
I'm not going to recommend any particular library over another but as a developer I've decided to pick one and stick to it rather than trying to use the best features from each of them. This is a practical approach as I simply don't have the time to learn the syntax for each of them and keep abreast of developments.
I'm also not going to get into why I eventually chose jQuery but suffice to say that at the time it seemed to have everything that I wanted for the sort of projects I was working on.
Anyway, if you haven't looked at jQuery yet then it might be worth your while because once you get to grips with the syntax, I promise you it will take your javascript to new heights.
I'm writing this because yesterday I revisited some code (originally written with jQuery) for an application where I wanted to enhance the usability even further.
The application is based on our CRM software but has a module that creates a seating plan for members going to monthly lunch meetings.
The client is a networking organisation so one of the rules is that where possible no members should sit with someone they have sat with before. The software automatically checks back a certain number of lunches and tries to place people according to this rule.
It also takes into account any specific seating requests from members and ensures that no two people from the same business category are on the same table.
Once the calculation has been done the administrators are able to go in and use a drag and drop interface to make any final changes and this is where jQuery comes in handy.
Although there is a warning message whenever a person is dragged to a table and the resultant move violates any of the above rules, I wanted some visual feedback when the mouse hovers over the person to be moved.
To do this I got the server side PHP to create a table of which guests have sat with each other. When the page loads, the ids of each of the people a person has sat with are added to the class for the html element for that person.
So a typical class might look like class="2401 345 6750..."
I then created an 'over' class (red border) and got jQuery to apply this class to each element containing the class corresponding to the id of the element the mouse is over. The code is below:
$("li.block").mouseover(function(){
var el = $(this).attr("id");
$("."+el.addClass("over");
});
Just 4 lines of code (and thats to make it easy to read!) and all the people who have previously sat with a person are highlighted on the mouse over event.
(There is a corresponding mouse out event as well to remove the highlight).
Following some comments from users who said it would be nice to know not just that two people have sat together but also how long ago this was. I initially thought that this might just be something that pops up in the warning message rather than on mouse over but after a bit of thought I realised it was quite easy.
I altered the PHP code so that in addition to storing the ids it also stored how many lunches ago the two guests sat together. As the page loads this number is appended to the id and separated by an underscore so the class now looks more like - class="2401_2 345_1 6750_2..."
I then created the classes for the number of lunches ago that the clash occured - simply over1, over2 etc. These could be styled with different borders or backgrounds but I've chosen to add an image of the number on the right hand side of the element.
The revised jQuery is just:
$("li.block").mouseover(function(){
var el = $(this).attr("id");
for(i=0;i<6;i++){
$("."+el+"_"+i).addClass("over"+i);
}
});
I'm sure this can be streamlined further. I think I can probably remove the for loop and use the jQuery each function but I'm still learning and this does the trick at the moment.
Pretty powerful stuff though and it just shows how easy it is to add some impressive functionality to your application.
Uploading images to a website
Added on: Tuesday 3rd March 2009
If you maintain a website using a content management system then uploading photos to the site is one of the trickier tasks to do.
Many content management systems only allow you to upload one picture at a time - mainly because of the size of the files involved.
If you can import several files at a time then either you have to sit and wait while they are all uploaded or you need to get to grips with FTP software so that you can transfer the files directly to the server.
Following the article on resizing photographs on your computer before uploading them, our content management system now has the option to email these files straight to your site.
A dedicated email address is created for each site and this email is checked every time someone logs into the site administration area.
If there are emails then a message appears before the summary screen showing the subject of the email and listing any attachments. For each email there is the option to Process or Delete (if the email looks suspect).
Note that when the emails are processed any which don't come from a registered email address are ignored.
The Process page shows all the images in the email and at this point you can select which ones to keep, add a caption to each one, create a small version of each and also add them directly to an existing list (gallery) on the site or create a new list.

This is a much more efficient way of uploading photos to a website gallery and I'm going to look at this method when working on my paperless office.

 Andrew Parrott runs
Andrew Parrott runs