Geotagging website content
Added on: Thursday 19th March 2009
It seems that nowadays every site must have a map to display content. Whether its a business search facility, a store locator or a list of attractions on a tourist trail users expect to be able to find information using maps.
It is easy enough to add a map to a website and display content (see a previous article on the Google Map module for our CMS) but you can only do this if the content has spatial data associated with it.
It is possible to convert a zip code or UK postcode into the latitude and longitude required for Google Maps but this is usually done in an external application and its a tedious job to copy and paste these coordinates back into your own application.
Also, especially for UK postcodes the conversion isn't very accurate in rural areas and my own postcode plots about 10 miles out on the map.
Another alternative for the UK is to convert an Ordnance Survey map reference to WGS84 latitude and longitude but this requires the reference to be more accurate than the standard six figures.
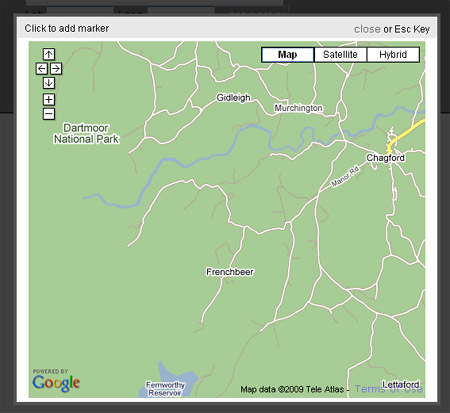
No, the most reliable and simplest way is to find the location on the map itself and mark it directly.
Having added the map module to the CMS, I thought that it needed an easy way to geotag any content on the site so I set about integrating a point and click method for positioning any data.
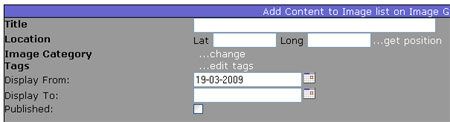
All content is added via a form and to keep things clean I decided the map should pop up rather than be inline which would take up too much room.

The map is opened via the '...get position' link.
My favourite 'pop up' window isn't really a pop up at all but is the excellent thickbox which uses the DOM to display a window on a new layer. This in itself caused me a few problems trying to get the map to load into this window. However the article at dropstones helped me solve these.
When the link is clicked, the script loads the map into a hidden div an the thickbox tb_show method is called using the inline option to pull the content from the hidden div.

The map has the usual controls so that you can zoom in for better accuracy and once a point is clicked on the map the lat and long fields on the form are updated.
So you can now add position information to any content on your website and I've set this up as a special field type so that the boxes and pop up link automatically appear on any form that requires a location field.
The code used for the process is contained in this text file.

 Andrew Parrott runs
Andrew Parrott runs